- Tips & Tricks
- Aug 11, 2023
12 Tips for Optimizing Ecommerce Product Images for Search Engines

You’ve spent months sourcing the perfect products for your online store.
You’ve optimized your product pages and are ready to start driving traffic.
But before you launch that pricey Google Ads campaign, have you thought about your product images? As an e-commerce store owner, your product images are one of your most valuable assets.
They’re often the first impression you make on customers and can make or break a sale.
Not only that, but Google actually analyzes your images to better understand your products. Optimizing your e-commerce product images is one of the easiest and most impactful ways to boost your rankings and increase sales.
In this article, I’m going to share 12 tips to make sure your product images are working as hard as possible for your business.
So let’s get totally into it.
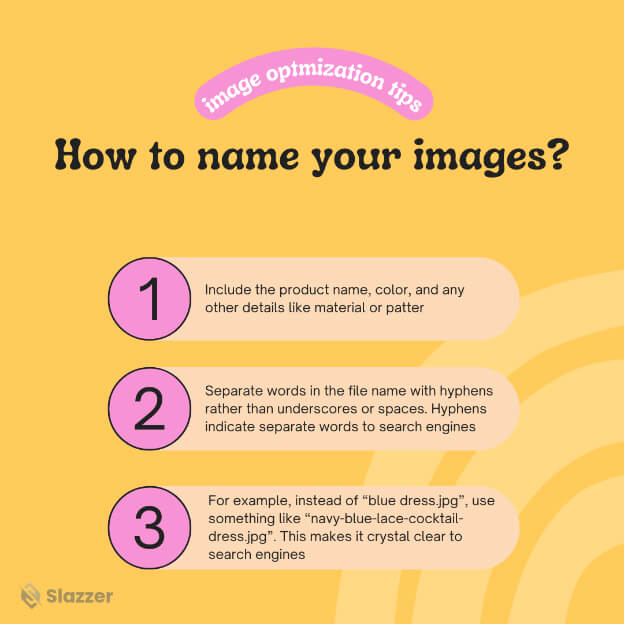
1. Image File Names

Want your product images to rank higher in search engines like Google? Give them descriptive names that match what customers are actually searching for.
For example, instead of “blue dress.jpg”, use something like “navy-blue-lace-cocktail-dress.jpg”. This makes it crystal clear to search engines and shoppers exactly what the image shows.
Separate words in the file name with hyphens rather than underscores or spaces. Hyphens indicate separate words to search engines, helping them understand the content and meaning.
Include important keywords, especially those that match your target customer searches. If people are looking for “red heels” or “stiletto shoes”, use those terms in the file name.
A good rule of thumb is to include the product name, color, and any other details like material or pattern in the image file name. The more descriptive you can be, the better.
Following these tips will make your product images much more visible and clickable in search results.
2. Image Size and Format
When optimizing your product images, size and format are key. Keep images under 100KB for faster page loading. Use JPEG for photos and PNG for graphics with text or transparent backgrounds.
For product shots, aim for 1000 to 2000 pixels on the longest side. This gives you the flexibility to use the image on category pages, product pages, ads, or on social media.
3. Image Compression
Compressing your images is one of the easiest ways to optimize them for search engines. Smaller file sizes mean faster page load times, which search engines love.
Use compression tools
There are many free tools available to compress your images. TinyPNG and Kraken are two of the most popular options. They can compress your images up to 80% without noticeable quality loss.
Most e-commerce platforms also have built-in image compression features or plugins you can use.
Compressing images may seem tedious to do manually for every product photo.
Luckily, many of these tools offer bulk compression options so you can compress hundreds of images at once. You may also want to look into plugins that can automatically compress images as you upload them to save time.
Faster loading pages and smaller file sizes are signals to search engines that your site offers a good user experience.
4. Alt Text
When optimizing your e-commerce product images, the alt text is one of the most important elements.
Alt text is the written description used by screen readers to describe an image to visually impaired users. It also helps search engines understand your image.
Keep it concise
For product images, aim for 2 to 3 short sentences, around 108 words, describing the product shown. Be specific and focus on the item itself, not opinions or marketing language.
For example, “Blue cotton t-shirt with scoop neckline and short sleeves” is better than just “Stylish blue t-shirt”.
- Include the color, material, and key features or details of the product.
- Use relevant keywords that match your product page content.
- Write in a natural, conversational tone as if describing the image to a friend.
Using effective alt text is an easy way to optimize your product images for search and improve the experience for all your site visitors.
5. Image Captions
Image captions are a simple way to provide search engines with context about your product images. Think of captions as mini descriptions for each photo. Remember captions and Alt Text are different.
Keep Captions Concise
Aim for 2 to 3 short sentences that describe the product, its features, or benefits. Keep your captions focused and avoid repetition.
For example:
“Stylish blue dress perfect for summer. Lightweight and breezy fabric.”
“Leather laptop bag with padded shoulder strap. Multiple compartments for accessories and a laptop up to 15 inches.”
Help Search Engines Understand
Well-written captions provide context to help search engines better understand your product images.
Describe the item, its uses, attributes, or who it’s for. Keep your language natural and avoid over-optimizing with keywords. Captions should inform search engines but also engage human readers.
With useful captions, your product images have a better chance of ranking well in image search results.
6. Image Sitemaps
An image sitemap is an XML file that lists the images on your website so search engines can find them. Creating one for your e-commerce product images is key to improving their visibility and ranking in image search results.
To generate an image sitemap:
- Use a free tool like XML Sitemaps or Screaming Frog to crawl your site and automatically build the sitemap.
- Manually create the sitemap by listing each of your product image URLs. Organize the images by folder location on your site.
- Update the sitemap frequently as you add new product images.
Once you have the sitemap, submit it to Google Search Console and Bing Webmaster Tools so they can index all your product images.
Check the search engine image search results to confirm your product images are being indexed properly. And done.
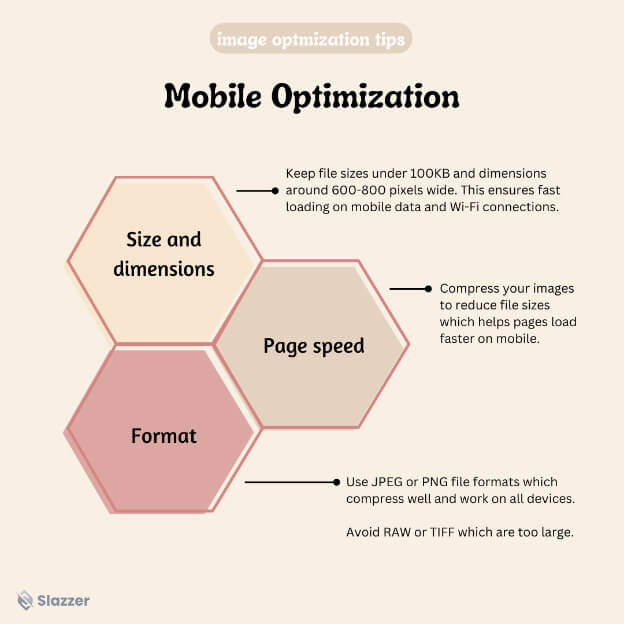
7. Mobile Optimization

Having stunning product images is key to converting customers on your e-commerce site. But if those images aren’t optimized for mobile, you could be missing out on sales.
About 70% of e-commerce traffic now comes from mobile devices, so making your product photos mobile-friendly is essential.
When optimizing your product images for mobile, focus on:
- Size and dimensions. Keep file sizes under 100KB and dimensions around 600-800 pixels wide. This ensures fast loading on mobile data and Wi-Fi connections.
- Format. Use JPEG or PNG file formats which compress well and work on all devices. Avoid RAW or TIFF which are too large.
- Responsive design. Make sure your images resize and reformat to fit any mobile screen size. You can use tools like Slazzer to automatically generate responsive product images by removing backgrounds.
- Page speed. Compress your images to reduce file sizes which helps pages load faster on mobile. Every 100KB cut from your page size improves load time by 1 second.
Optimizing for mobile is key to success in today’s e-commerce landscape.
8. Schema Markup
To optimize your product images for search engines, you’ll want to implement schema markup. Schema markup uses snippets of code to provide structured data about your images to search engines.
When adding schema markup to product images, use the appropriate schema types like Product or ImageObject.
The Product type is best for images of items you sell, while ImageObject works for any visual media on your site. With either schema, you’ll add details like:
- Image name and description
- Image size and dimensions
- The image URL
- The product or item the image depicts (for Product schema)
- The image creator or photographer (if applicable)
Adding this markup helps search engines understand your product images better. This can lead to enhanced image search appearances, richer snippets in search results, and improved rankings in image search.
To implement schema markup, you add snippets of JSON-LD code to the section of the webpage where the image appears.
Many e-commerce platforms offer built-in options to add schema markup to product images. You can also use a JSON-LD generator tool to create the code and then paste it into your site’s head.
Optimizing your product images with schema markup is an easy way to improve their visibility and rankings in search engines.
9. Image File Structure
To optimize your product images for search engines, the file structure and naming conventions you use are important.
Organize your images into relevant folders and subfolders to make them easy to find and categorize. For example, you may have:
Products
- Men
- Women
- Accessories
Within each folder, use descriptive names that include your main keywords, like “blue-denim-jacket” or “womens-silver-earrings”. Maintain a logical hierarchy for your folders and subfolders to keep things tidy.
Using a consistent and keyword-rich file structure will help search engines index your images properly. It also makes it easier for you and your team to navigate and make changes as needed.
Keep your file names concise but descriptive.
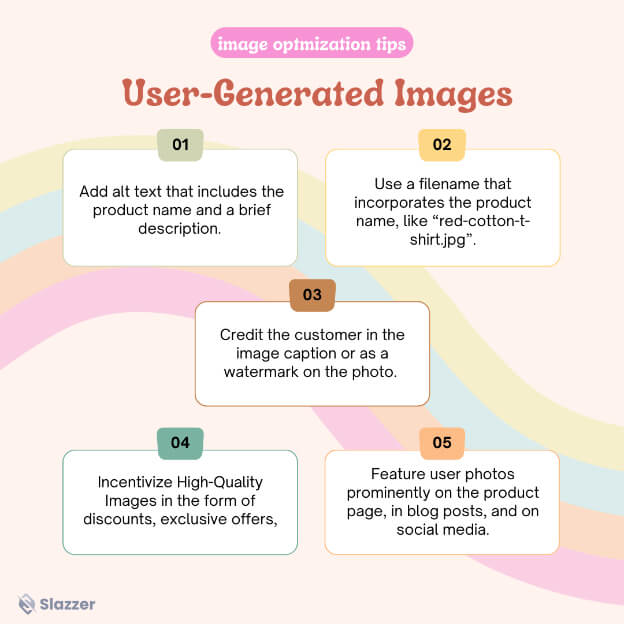
10. User-Generated Images

Encouraging customers to share photos of your products on social media or your website is a great way to boost visibility and build social proof.
Their real-world images make your products seem more authentic and help shoppers visualize how items might look in their own lives.
To maximize the SEO benefit of user-generated content, you’ll want to optimize these images as well. Ask users to provide high-quality photos that clearly show the product.
You may even offer incentives like discounts or store credit for the best shots.
Once you have images from customers, be sure to:
- Add alt text that includes the product name and a brief description. For example, “Red cotton t-shirt displayed on wooden table.”
- Use a filename that incorporates the product name, like “red-cotton-t-shirt.jpg”.
- Credit the customer in the image caption or as a watermark on the photo. Something like “Photo courtesy of @customername” helps build trust while giving them recognition.
- Tag images with relevant keywords, especially those that match your product descriptions.
- Feature user photos prominently on the product page, in blog posts, and on social media. The more places people see real customer images, the more powerful the social proof and SEO effect.
Tools like Slazzer can help ensure high quality and consistency with user-generated images.
Their background removal service lets you quickly edit photos to isolate the product on a white background, perfect for e-commerce sites.
Best of all, Slazzer has solutions for individuals and businesses of any size.
User-generated images are a win-win for e-commerce SEO. Customers get recognition, you get powerful social proof and optimized content.
And when you make the effort to curate and optimize these photos, your product pages and social media profiles get an SEO boost from the extra keyword-rich media.
11. Image Watermarking
To protect your product images and brand, consider adding subtle watermarks.
Watermarks are faint images or text overlays added to photos to identify them as your property.
Some tips for effective watermarking:
- Use your brand logo, name, or both. This reinforces your brand while staking your claim on the photo.
- Place the watermark in a corner. Corners are least likely to obstruct the product or details in the image. They also make the watermark harder to crop out.
- Keep watermarks transparent and the opacity low. Around 10-30% opacity is a good range. This ensures the watermark is visible but does not distract from the product.
- Use a large font size. Aim for around 100-300 pts to make the text readable in the watermark but not prominent.
- Consider a diagonal or circular watermark. Rather than just corners, a watermark placed diagonally across the center or in a circular pattern around the edges can be equally unobtrusive while also more difficult to remove.
- Be consistent. Use the same watermark (content, size, opacity, placement) across all product images on your site. This reinforces your brand image and also makes the watermarks more effective at deterring unauthorized use since they are harder to replicate.
Watermarking is an easy way to protect your product photos and brand identity. Keep the watermarks subtle, consistent, and placed in optimal yet unobtrusive positions in your images.
12. A/B Testing and Analysis
Once you’ve optimized your product images and published them on your e-commerce site, the work isn’t done.
To truly maximize their impact, you need to test different variations of your images and analyze how customers are engaging with them.
A/B testing different images, also known as split testing, involves showing some visitors one version of an image and other visitors an alternate version, then comparing metrics like click-through rate and conversion rate.
You may test differences like:
- The main product photo (model vs. lifestyle vs. white background)
- Zoomed-in vs. full view of the product
- With text overlay vs. without
- Bright vs. muted color scheme
Look at metrics like time spent viewing the image, exit rate from the product page, and add-to-cart rate. The version that leads to the most engagement and conversions is your winner.
Continuously check back on the data to see how your new images are performing.
Make adjustments as needed to optimize based on seasonality or trends. Product images, like everything else in e-commerce, require constant testing and refinement to achieve the best results.
Images that clearly showcase your products in an attractive, engaging way can have a huge impact on your bottom line.
Conclusion
So there you have it.
12 tips to help boost your e-commerce product images and make them truly shine in search results. Follow these best practices and you’ll see your product images ranking higher in Google Image Search, drawing more clicks, and ultimately driving more sales.
Remember, great product images are not a “nice to have” but a must for any successful e-commerce business.
Keep optimizing, keep improving, and keep testing.


Comments (0)